So in my previous post I show you how to auth with a bearer token against WebApi2 with the OWIN middleware using a HttpClient. Next up I show you how to do the same with AngularJS.
AngularJS
True to form I’m not going to write a big long blog post on this topic, there are many others that are better than mine. There are even a nice few github hosted solutions you can grab for yourself.
I ended up picking the first post I saw, http://www.codeproject.com/Articles/742532/Using-Web-API-Individual-User-Account-plus-CORS-En
Now lets ignore the CORS part for starters (have banged my head against the walls many times over that). In order to get this working with the latest and greatest web api as of this post you’ll need two little tweaks
1) Relative URL
The author posts the following code
You’ll need to change the baseUrl to an empty string, if you leave it this way (even when correcting the port) you’ll end up in a CORS situation and you’ll see the browser send an OPTIONS request which you don’t want. (in fairness the author was showing CORS working so there is nothing wrong with his/her post).
2) Token Payload
The important part is that i create a new object ‘data’ and this contains the querystring for the POST body, in the $http call, I then pass data rather than userData like the codeproject article shows.
That’s it, you should now be up and running.
Hi all, I know I promised my next post was going to be more Azure but I encountered a little task that took me a while to get working, the scenario was that I wanted to make a call to my WebAPI (MVC5) service using a C# HttpClient, the problem was that the resource I wished to access had the AuthorizeAttribute set
Now there’s a few ways to skin a cat but in the presence of the default Token Authorization one needs to first get a token and then use this token in subsequent requests. There is some good documentation using fiddler here: http://www.asp.net/web-api/overview/security/individual-accounts-in-web-api, however, there was not a lot of information on how to do this with HttpClient against Katana/Owin/MVC5, rather this information was not available in one specific place.
How
The first request gets the token and then this token is used as the Bearer for further requests.
Good evening, I’d like to share my solution for using MVC5 Owin security with VS2013 Update 1.
I wanted to have my own DBContext contain both my own DBSets and also the security tables.
Now I could find zero documentation on this and I actually walked away from the bleeding edge last week and reverted to MVC4. Tonight I had some free time and like a dog with a bone I wanted to figure this out. I’m not saying I came up with the nicest or correct solution, but alas I came up with something that appears to be working for me.
Please feel free to give me any feedback I’d appreciate it.
The problem
I wanted one single database containing my own entities and also the security entities.
I wanted to use the latest MVC5 built on the OWIN (open web interface for .net).
I wanted to use code first migrations to keep my database up to date.
I could find no documentation..
The Solution
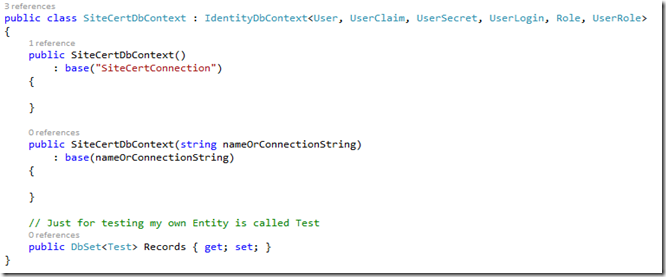
- Create my own entity class

- Create my own DBContext and IdentityStoreContext (the secret sauce)
 The SiteCertDbContext derives from the IdentityDbContext used by default in MVC5 Update1.
The SiteCertDbContext derives from the IdentityDbContext used by default in MVC5 Update1.
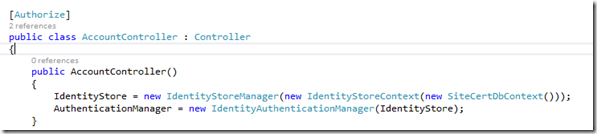
- Tell the account controller use this new DbContext

That’s pretty much it, hope it helps someone else out you can now open the Nuget package manager and Enable-Migrations.